1.Giriş
Web sitelerinin erişilebilirliği, internetin herkes tarafından kullanılabilmesini sağlar. Bu nedenle, web geliştiricilerinin web sitelerini erişilebilir hale getirmeleri çok önemlidir. Accessibility (erişilebilirlik) olarak da bilinen bu kavram, web sitelerinin engelliler, yaşlılar ve farklı cihazlardan erişenler gibi herkes tarafından kullanılabilir olması anlamına gelir.
Web geliştiricileri, web sitelerinin Accessibility standartlarına uygun olarak tasarlanmasını ve geliştirilmesini sağlamalıdır. Bu, web sitelerine erişen herkesin, içeriği kolayca anlamasını ve kullanabilmesini sağlar. Eğer web siteleri uygun şekilde tasarlanmazsa, bazı kullanıcılar siteleri ziyaret etmek için gereken araçları kullanamazlar ve site içeriğini tam olarak anlayamazlar.
Bu blog yazısında, HTML'de Accessibility kullanımının önemi ve nasıl yapılabileceğini anlatmaya çalışacağım. Biraz çabayla, web sitelerini herkes için erişilebilir hale getirebiliriz.
2. Accessibility nedir ve neden önemlidir?
Accessibility nedir?
Accessibility, web sitelerinin ve uygulamalarının engelliler, yaşlılar ve farklı cihazlardan erişenler gibi herkes tarafından kullanılabilir olmasıdır. Bu, web sitelerinin erişilebilir standartlara uygun olarak tasarlanması ve geliştirilmesini gerektirir.
Web sitelerinin Accessibility'ye uygun olması, içerikleri ve özellikleri herkes tarafından kolayca anlaşılır ve kullanılabilir hale getirir. Engelliler gibi bazı kullanıcılar, web sitelerine erişmek için ek araçlara ihtiyaç duyarlar. Bu nedenle, web sitelerinin Accessibility'ye uygun olması, bu kullanıcıların gereksinimlerini karşılamak için tasarlanmış araçların kullanımını da kolaylaştırır.
Kimler için önemlidir?
Web sitelerinin erişilebilirliği, sadece engelliler için değil, herkes için önemlidir. Yaşlılar, renk körlüğü olanlar, sınırlı mobil cihaz kullanımı olanlar ve düşük internet bağlantı hızlarına sahip kullanıcılar gibi farklı gruplar da web sitelerinin erişilebilirliğine ihtiyaç duyarlar.
Ayrıca, bir web sitesinin erişilebilirliği, kullanıcı deneyimini olumlu yönde etkiler. Web sitelerinin erişilebilirliğinin artması, kullanıcıların web sitelerini daha kolay ve hızlı bir şekilde kullanmalarını sağlar. Bu da web sitelerinin kullanılabilirliğini arttırır ve ziyaretçilerin daha sık ziyaret etmelerine, daha uzun süreler kalmasına ve daha fazla işlem yapmalarına neden olabilir.
Accessibility'nin faydaları
Web sitelerinin herkes tarafından kullanılabilir olması, herkesin interneti kullanabilmesini sağlar.
Accessibility standartlarına uygun bir web sitesi, kullanıcı deneyimini iyileştirir ve kullanıcıların web sitesini daha kolay kullanmasını sağlar.
Accessibility'ye uygun web siteleri, arama motorlarında daha üst sıralarda yer alabilir ve daha fazla ziyaretçi çekebilir.
Web sitelerinin erişilebilirliği, markaların toplumsal sorumluluklarını yerine getirmelerine yardımcı olur ve kullanıcıların güvenini kazanmalarına yardımcı olur.
3. HTML'de Accessibility kullanımı
HTML, web sayfalarını oluşturmak için kullanılan temel bir dil ve web sitelerinin erişilebilirliğini sağlamak için kullanılabilecek birçok özelliği vardır. Aşağıda, HTML'de Accessibility kullanımına dair bazı örnekler ve öneriler yer almaktadır:
3.1. HTML Başlığı (Heading) Kullanımı
Web sitelerinde başlık etiketleri, içeriklerin hiyerarşik bir şekilde gösterilmesine yardımcı olur. Bu nedenle, başlık etiketlerinin kullanımı web sitesinin erişilebilirliğini arttırır. Başlık etiketleri, ekran okuyucu kullanıcılarına web sayfasının içeriğini anlamalarına yardımcı olur.
Aşağıdaki örnekte, bir HTML sayfasında "h1" başlık etiketi kullanımı yer almaktadır:
<!DOCTYPE html>
<html>
<head>
<title>Örnek Sayfa</title>
</head>
<body>
<h1>Başlık</h1>
<p>Paragraf</p>
</body>
</html>
3.2. Resimler için Alternatif Metin (Alt) Attribute Kullanımı
Web sitelerinde resimlerin kullanımı, içerikleri zenginleştirir ve daha etkileyici hale getirir. Ancak, resimlerin kullanıldığı yerlerde alternatif metin (alt) attribute'ü kullanılması, görme engelli kullanıcılar için önemlidir. Alt etiketi, bir resim için açıklayıcı bir metin sağlar ve ekran okuyucular tarafından okunabilir.
Aşağıdaki örnekte, bir HTML sayfasında "img" etiketi ile bir resim kullanımı yer almaktadır ve resim için alternatif metin (alt) attribute'ü kullanılmıştır:
<!DOCTYPE html>
<html>
<head>
<title>Örnek Sayfa</title>
</head>
<body>
<h1>Başlık</h1>
<img src="resim.jpg" alt="Açıklama Metni">
<p>Paragraf</p>
</body>
</html>
3.3 Form Elemanları için Etiket Kullanımı
Form elemanları, web sitelerinde kullanıcıların bilgi girişi yapmalarını sağlar. Ancak, ekran okuyucular gibi araçlar, form elemanları için etiket (label) olmadan kullanıcıların bilgi girişi yapmasını zorlaştırabilir.
Aşağıdaki örnekte, bir HTML sayfasında "label" etiketi kullanarak bir form elemanı için etiket kullanımı yer almaktadır:
<!DOCTYPE html>
<html>
<head>
<title>Örnek Sayfa</title>
</head>
<body>
<h1>İletişim Formu</h1>
<form>
<div>
<label for="ad">Ad:</label>
<input type="text" id="ad" name="ad" aria-describedby="ad-aciklama" required>
<div id="ad-aciklama">Lütfen adınızı girin</div>
</div>
<div>
<label for="soyad">Soyad:</label>
<input type="text" id="soyad" name="soyad" aria-describedby="soyad-aciklama" required>
<div id="soyad-aciklama">Lütfen soyadınızı girin</div>
</div>
<div>
<label for="email">E-posta:</label>
<input type="email" id="email" name="email" aria-describedby="email-aciklama" required>
<div id="email-aciklama">Lütfen geçerli bir e-posta adresi girin</div>
</div>
<div>
<label for="mesaj">Mesaj:</label>
<textarea id="mesaj" name="mesaj" aria-describedby="mesaj-aciklama" required></textarea>
<div id="mesaj-aciklama">Lütfen mesajınızı buraya yazın</div>
</div>
<button type="submit">Gönder</button>
</form>
</body>
</html>
Yukarıdaki örnekte, bir iletişim formu oluşturduk ve form elemanlarına daha fazla accessibility sağladık.
Her form elemanı için bir "label" etiketi kullanılmıştır. "for" özelliği, ilgili form elemanının "id" özelliği ile eşleştirilir. Bu sayede, kullanıcılar hangi form elemanının hangi amaç için kullanıldığını daha iyi anlayabilirler.
Form elemanlarına "aria-describedby" özelliği eklenerek, form elemanının amacını açıklayan metinleri "div" etiketi içinde tanımladık. Bu özellik, ekran okuyucu gibi araçlar tarafından okunarak kullanıcılara daha iyi açıklama sağlar.
"required" özelliği ekleyerek, kullanıcılardan belirli form elemanlarını doldurmalarını zorunlu hale getirdik. Bu özellik, eksik bilgilerin engellenmesine yardımcı olabilir.
"button" etiketi kullanarak, formun gönderme işlemini gerçekleştiren bir buton oluşturduk. "type" özelliği, butonun gönderme işlemini gerçekleştirdiğini belirtir.
4.İmajlarda Alternatif Metin Kullanımı
Web sayfalarında kullanılan resimler, kullanıcılara daha iyi bir deneyim sunmak için önemlidir. Ancak, ekran okuyucu gibi araçlar resimlerdeki içerikleri okuyamazlar. Bu nedenle, resimler için alternatif metinler (alt text) sağlamak, erişilebilirlik açısından önemlidir.
Alt metinler, resimlerin içeriğini açıklayan kısa metinlerdir. Kullanıcılar, bir resim yüklenmediğinde veya ekran okuyucu gibi araçlar kullanıldığında, alternatif metinler sayesinde resimdeki içeriği anlayabilirler. Ayrıca, bazı kullanıcılar yavaş internet bağlantılarına sahip olabilirler, bu nedenle sayfa yüklendiğinde resimler hızlı bir şekilde yüklenmeyebilir. Bu durumda, alternatif metinler sayesinde, kullanıcılar sayfadaki içeriği anlamaya devam edebilirler.
Alt metinlerin doğru kullanımı, özellikle aşağıdaki durumlarda önemlidir:
Görsel arayüzler, grafikler, çizimler ve diğer karmaşık resimler için alternatif metinler sağlanmalıdır.
Resimler, sayfadaki metinleri açıklamak için kullanılıyorsa, alternatif metinler bu açıklamayı yapacak şekilde oluşturulmalıdır.
Linklerdeki resimler için de alternatif metinler sağlanmalıdır.
Aşağıdaki örnek, bir resim için alternatif metin sağlama yöntemini göstermektedir:
<img src="image.png" alt="Bir araba resmi">
Yukarıdaki örnekte, "img" etiketi kullanılarak bir resim yüklendi. "alt" özelliği, resmin açıklamasını içeren bir metin değeridir. Bu metin, resim yüklenmediğinde veya ekran okuyucu gibi araçlar kullanıldığında görüntülenir.
Alternatif metinler, web sayfalarının erişilebilirliğini artıran önemli bir araçtır. Resimlerin açıklandığı metinler, sayfadaki içeriği anlamak isteyen herkes için büyük bir fayda sağlar.
5. Tabloların Erişilebilirliği
Web sayfalarındaki tablolar, genellikle büyük miktarda veriyi düzenlemek ve sunmak için kullanılır. Ancak, tabloların doğru bir şekilde oluşturulması ve etiketlenmesi, erişilebilirlik açısından çok önemlidir. Aksi takdirde, engelli kullanıcılar ve ekran okuyucu kullananlar, tablolardaki verileri anlamakta zorluk çekebilirler.
Aşağıdaki ipuçları, web sayfalarındaki tabloların erişilebilirliğini artırmak için kullanılabilir:
Tablolar "table" etiketiyle başlatılır ve "table" etiketiyle sonlandırılır.
Tabloların başlık hücreleri "th" etiketiyle işaretlenir ve diğer hücreler "td" etiketiyle işaretlenir.
Tabloların başlıkları "thead" etiketiyle işaretlenir. Tablo verileri "tbody" etiketiyle işaretlenir ve tablonun altbilgisi "tfoot" etiketiyle işaretlenir.
Tabloların hücreleri, diğer hücrelerle aynı sütunda yer alan hücreler için "colspan" özelliği ile işaretlenir. Aynı şekilde, aynı satırdaki hücreler için "rowspan" özelliği kullanılabilir.
Tabloların başlık ve alt bilgisi için "caption" etiketi kullanılır.
Aşağıdaki örnek, bir tablo için erişilebilirlik yönergelerini göstermektedir:
<table>
<caption>Öğrenci Notları</caption>
<thead>
<tr>
<th>Öğrenci Adı</th>
<th>Sınav 1</th>
<th>Sınav 2</th>
<th>Final</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ahmet</td>
<td>80</td>
<td>85</td>
<td>90</td>
</tr>
<tr>
<td>Ayşe</td>
<td>75</td>
<td>80</td>
<td>85</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Ortalama</td>
<td>77.5</td>
<td>82.5</td>
<td>87.5</td>
</tr>
</tfoot>
</table>
Yukarıdaki örnekte, "table" etiketi kullanılarak bir tablo oluşturuldu. "caption" etiketi tablo başlığı için kullanıldı. Tablonun başlıkları "thead" etiketiyle işaretlendi ve hücreler "th" etiketiyle işaretlendi. Tablo verileri "tbody" etiketiyle işaretlendi ve hücreler "td" etiketiyle işaretlendi. Tablonun altbilgisi "tfoot" etiketiyle işaretlendi ve hücreler "td" etiketiyle işaretlendi.
Tablonun hücreleri "colspan" özelliği ile işaretlendi. Bu özellik, bir hücrenin, diğer hücrelerle aynı sütunda yer alan birden fazla hücreyi kapsamasına olanak tanır. Örneğin, yukarıdaki tabloda, "Final" hücresi, "Sınav 2" ve "Sınav 1" hücrelerini kapsamaktadır.
Tablonun alt bilgisi, "Ortalama" hücresi için tek bir hücre kullanıldı. Ancak, "colspan" özelliği kullanılarak, bu hücrenin birden fazla sütunu kapsaması sağlandı.
Tabloların doğru bir şekilde etiketlenmesi, erişilebilirliği artırır ve tablolardaki verilerin anlaşılmasını kolaylaştırır.
6. Accessibility için CSS Kullanımı
CSS, web sayfalarının tasarımında önemli bir rol oynar. Ancak, kullanılan CSS kodu da sayfanın accessibility'sini etkileyebilir. Aşağıda, accessibility için CSS kullanımına ilişkin bazı ipuçları yer almaktadır:
Font Büyüklüğü ve Tipi
Web sayfalarının okunabilirliği, font büyüklüğü ve tipi ile doğrudan ilişkilidir. Kullanıcıların kolayca okuyabileceği bir font tipi ve yeterli büyüklükte bir font boyutu seçmek, accessibility açısından önemlidir. Ayrıca, kullanıcıların sayfadaki yazıları büyütmesine izin veren CSS özellikleri de ekleyebilirsiniz.
Örneğin, aşağıdaki CSS kodu kullanarak tüm metinleri yüzde 150 oranında büyütebilirsiniz:
body {
font-size: 150%;
}
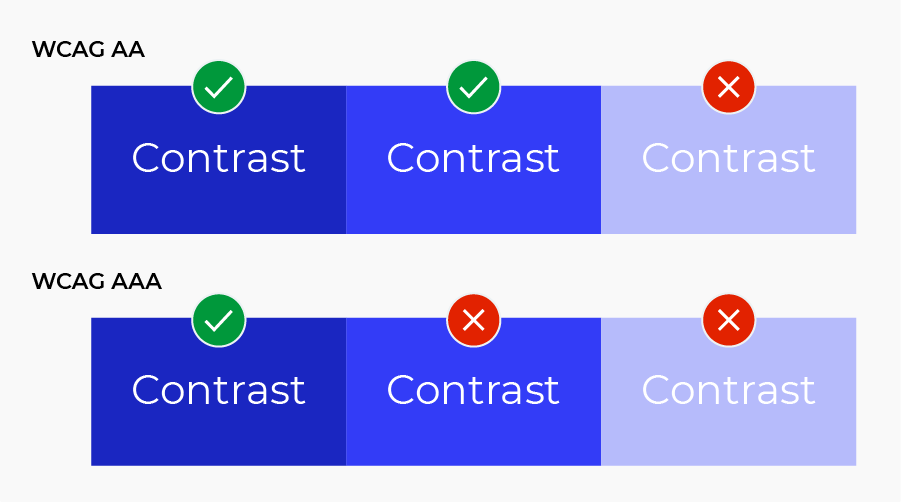
Renk Kontrastı
renk kontrastı, web sayfalarında metin ve arka plan renkleri arasındaki farkın yeterli olmasıyla sağlanan bir özelliktir. Renk kontrastı, kullanıcıların web sayfasındaki içeriği daha rahat okumalarını ve anlamalarını sağlar. Ayrıca, renk körü kullanıcılar gibi bazı kullanıcı gruplarının web sayfalarını daha iyi kullanabilmesine yardımcı olur.
Web sayfalarındaki renk kontrastı, W3C tarafından belirlenen AA ve AAA seviyelerinde kontrol edilir. AA, daha az önemli sayfalar için gereksinim olarak kabul edilirken, AAA daha yüksek bir gereksinim seviyesine sahiptir ve daha önemli sayfalar için gereklidir.
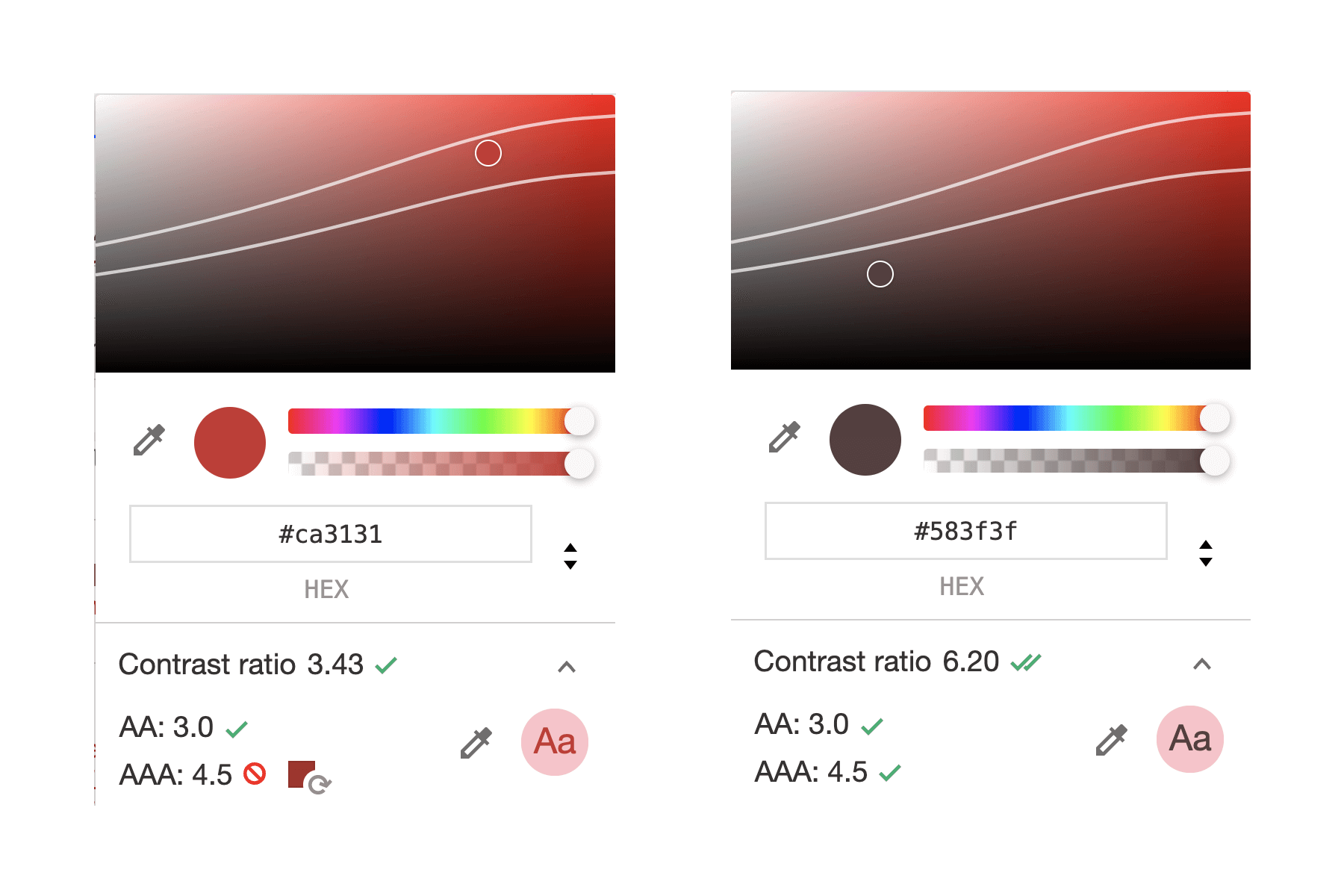
AA seviyesindeki renk kontrastı gereksinimleri için, normal metinler için 4.5:1 oranında, büyük metinler için (bold, 14pt ve daha büyük) 3:1 oranında renk kontrastı gereklidir. AAA seviyesinde ise, normal metinler için 7:1 oranında, büyük metinler için (bold, 14pt ve daha büyük) 4.5:1 oranında renk kontrastı gereklidir.

Renk kontrastı, CSS stil sayfaları aracılığıyla kontrol edilebilir. CSS, arka plan ve metin renklerini tanımlarken HEX veya RGB renk kodları kullanır. Bu renk kodlarına dayanarak, renk kontrastı oranı kolayca hesaplanabilir ve bu oranın belirlenen gereksinimlere uygun olup olmadığı kontrol edilebilir.
Renk kontrastı, sadece metin ve arka plan renkleri arasındaki farkın yeterli olmasıyla sağlanmaz. Aynı zamanda, butonlar, bağlantılar ve diğer etkileşimli öğeler de yeterli renk kontrastına sahip olmalıdır. Bu öğelerin renkleri, öğenin etrafındaki arka plana göre yeterli bir kontrast oranına sahip olmalıdır.

Sonuç olarak, renk kontrastı, web sayfalarının erişilebilirliği için önemli bir faktördür ve web geliştiricilerinin bu konuda gereksinimleri karşılamak için CSS kullanımına özen göstermeleri önemlidir.
Renk kontrastı testi yapmak için birçok farklı araç ve eklenti mevcuttur. Aşağıda, Google Chrome'da kullanabileceğiniz popüler renk kontrastı test araçlarından bazıları ve bağlantıları yer almaktadır:
WebAIM Contrast Checker: chrome.google.com/webstore/detail/webaim-co..
Color Contrast Analyzer: chrome.google.com/webstore/detail/color-con..
Contrast Ratio Checker: chrome.google.com/webstore/detail/contrast-..
Bu araçlar, web sayfalarındaki renklerin kontrast oranını hızlı bir şekilde kontrol etmenizi sağlar. Ancak, renk kontrastı testlerinin yanı sıra, diğer erişilebilirlik testleri de yapmanız öneririm.
Görsel İşaretleyiciler
CSS, sayfalarınızda görsel işaretleyiciler kullanarak kullanıcılara yardımcı olmanıza da olanak tanır. Örneğin, "aktif" bağlantılar veya odaklı form elemanları için farklı renkler veya görsel vurgular ekleyebilirsiniz.
Örneğin, aşağıdaki CSS kodu, odaklı form elemanları için bir görsel işaretleyici ekler:
input:focus {
outline: 2px solid blue;
}
CSS kullanımınızın sayfanın accessibility'sini etkilemediğinden emin olmak için, renk kontrastı ve font boyutları gibi konularda web standartlarına uymaya çalışın ve farklı kullanıcı deneyimleri için test edin.
7. Accessibility Test Araçları
Web sitelerinin accessibility'sini kontrol etmek ve hataları tespit etmek için farklı araçlar mevcuttur. Bu araçlar, web geliştiricilerin, tasarımcıların ve diğer ilgililerin, bir web sitesinin accessibility'sini değerlendirmelerine yardımcı olabilir.
Aşağıda, web sitesi accessibility'sini kontrol etmek için kullanılabilecek bazı popüler test araçları listelenmiştir:
Wave: WebAIM tarafından oluşturulan Wave, web sayfalarının accessibility'sini değerlendirmek için kullanılan bir araçtır. Bu araç, web sayfalarının bir dizi accessibility testi yapar ve sonuçları kullanıcı dostu bir rapor olarak sunar. Wave, tarayıcı eklentisi olarak da kullanılabilir.
axe: axe, Deque Systems tarafından oluşturulan açık kaynaklı bir araçtır. Bu araç, web sayfalarının accessibility'sini değerlendirmek için kullanılır ve hataları tespit eder. axe, tarayıcı eklentisi olarak da kullanılabilir.
Lighthouse: Google tarafından geliştirilen Lighthouse, web sitelerinin genel kalitesini ölçmek için kullanılan bir araçtır. Bu araç, web sayfalarının performance, accessibility, SEO ve daha birçok faktörünü kontrol eder. Lighthouse, tarayıcı eklentisi olarak da kullanılabilir.
Accessibility Insights: Microsoft tarafından geliştirilen Accessibility Insights, web sitelerinin accessibility'sini değerlendirmek için kullanılan bir araçtır. Bu araç, web sayfalarının bir dizi accessibility testi yapar ve sonuçları kullanıcı dostu bir rapor olarak sunar.
Tenon.io: Tenon.io, web sitelerinin accessibility'sini kontrol etmek için kullanılan bir araçtır. Bu araç, web sayfalarının bir dizi accessibility testi yapar ve sonuçları kullanıcı dostu bir rapor olarak sunar.
Bu araçlar, web sitelerinin accessibility'sini kontrol etmek için sadece birkaç örnektir. Her aracın kendine özgü özellikleri vardır ve farklı web siteleri için uygun olan farklı araçlar vardır. Web geliştiricileri ve tasarımcılar, web sitelerinin accessibility'sini kontrol etmek için birden fazla araç kullanabilirler.
SONUÇ
Web sayfalarında Accessibility, herkesin web sayfalarını kolayca erişebilmesini sağlayarak daha adil bir internet deneyimi sunar. Bu nedenle, web geliştiricilerinin erişilebilirlik konusunda bilgili olmaları ve web sitelerini bu prensiplere uygun olarak tasarlamaları son derece önemlidir.
Bir web sitesinin erişilebilir olması, engelli kullanıcılar için de erişilebilir olması anlamına gelir. Bu, engelli kullanıcıların sitenin içeriğine ve işlevselliğine erişebilmesi, sayfanın okunabilirliğini arttırmak için renk ve kontrast seçimlerine dikkat edilmesi ve uygun klavye kısayolları gibi özelliklerin kullanılması ile sağlanabilir.
Ayrıca, erişilebilir bir web sitesi oluşturmak, web sitesinin geniş bir kitle tarafından kullanılmasını sağlar ve bu da web sitenizin arama motoru sıralamalarını arttırabilir. Arama motorları, erişilebilir web sitelerine öncelik verir ve daha yüksek bir sıralama elde etmenize yardımcı olabilir.
Sonuç olarak, erişilebilir bir web sitesi tasarlamanın ve oluşturmanın önemi artık her geçen gün daha fazla anlaşılmaktadır. Bu nedenle, web geliştiricilerinin erişilebilirlik konusunda bilgili olmaları, erişilebilirlik prensiplerini takip etmeleri ve erişilebilir bir web deneyimi sunmaları son derece önemlidir.

